- Why SEO is Important for Digital Marketing Strategy in 2024 - 7 January 2024
- How to Create a Blog on Weebly (Tutorial for Beginners, 2024) - 28 November 2023
- 29 Best Jimdo Website Examples For Design Inspiration in 2024 - 24 November 2023
Table of Contents
In this tutorial, we will talk about how to create a blog in Webflow CMS. Spoiler: creating a blog with Webflow is not an easy task compared to a blog on Zyro, Wix, and even WordPress.
We advise you to watch extensive tutorials in Webflow University because this post alone will not be enough to build and maintain a blog on a Webflow platform. One small problem is that Webflow is updating its UI at this moment, and some of the content may be tailored to the old user interface.
After reading this post, you will learn to:
- Create blog categories and tags
- Add post authors
- Write and optimize your first blog post
- Configure SEO settings for Webflow blog collections
We supplement the content with some practical tips and notes.
Is Webflow CMS Good for Blogging?
Webflow CMS is certainly not for everyone, especially when you plan to create a blog presence. It is not a platform specially designed for blogging like WordPress or Blogger. Webflow is more oriented to developers and designers than ordinary users. All these design features, UX, and UI, can overwhelm those who just want to publish their blog and make some money.
Some factors to consider:
- There are free alternatives for blogging.
- It has a steep learning curve.
- Not designed for blogs and content creators.
- Limits on pages and blog posts.
- Some important blog functionality is missing.
You may want to consider Webflow Alternatives and try the platform’s free plan before committing.
Webflow Blog Pricing

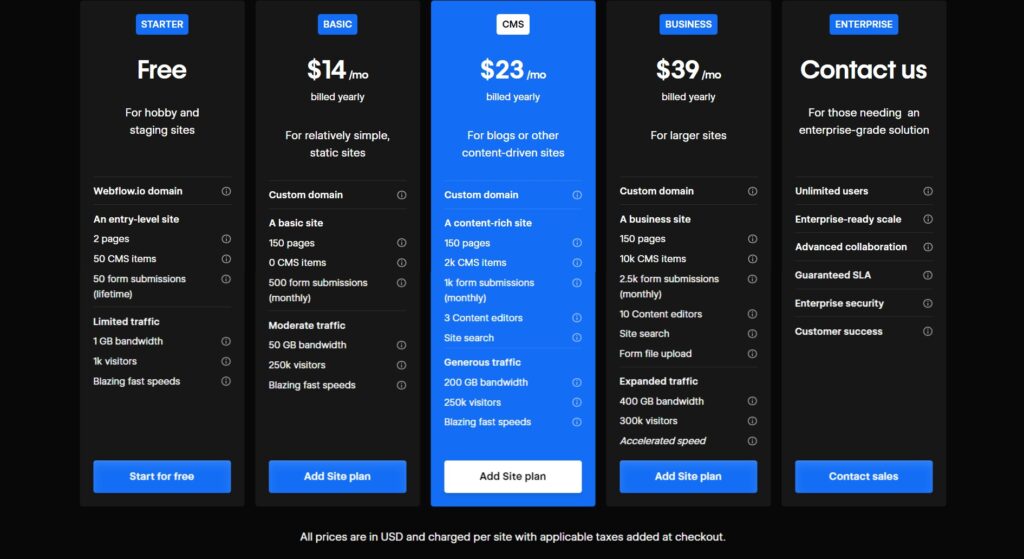
If you want to start a blog with Webflow, be ready to pay $23/mo on an annual subscription. The plan suitable for blogging is called CMS, which allows:
- 2000 CMS items (one CMS item = one post)
- 1000 form submission/mo
- 250K monthly visitors
- 3 content editors
- site search functionality
What about the Free Webflow plan?
Yes, you can start your blog for free with Webflow, but you will not go far. The Free plan only allows 2 pages, 50 CMS items, and unique 1000 visits/mo. It is quite restricting, even for small blogs.
Getting Started with Webflow Blog
First, you should register an account on Webflow CMS, which is very easy. All you need to do is to sign up with a Google account.
Answer a few personalization questions. Webflow will ask for your name, who you are creating your website for, and the site type.
After it, there will be a small interactive tutorial to help you know the basics of Webflow Designer. You can exit if you want.
In the dashboard, click “New site.”

Now, we should pick our blog template. You can filter Webflow templates by features, language, and category. Make sure that you select the “blog” category.
For this tutorial, we will choose a basic free webflow blog template – Notable. Go to the link and click “Use for Free.” If you cannot find your template, try searching for it. For example, write “notable” in the search box.
Note: There are two types of Webflow templates. The first are from the template library containing free and paid options developed by the Webflow team and third-party developers. The second contains templates (or cloneables) and Webflow website examples provided by the community. Anyone can showcase or distribute their template on Made in Webflow.
Finally, click the “Create site” button.

Webflow Designing and Editing – The Difference
Note: For some people, it will be easier to start from scratch at first and play with Webflow Designer and then create a new project using one of the templates.
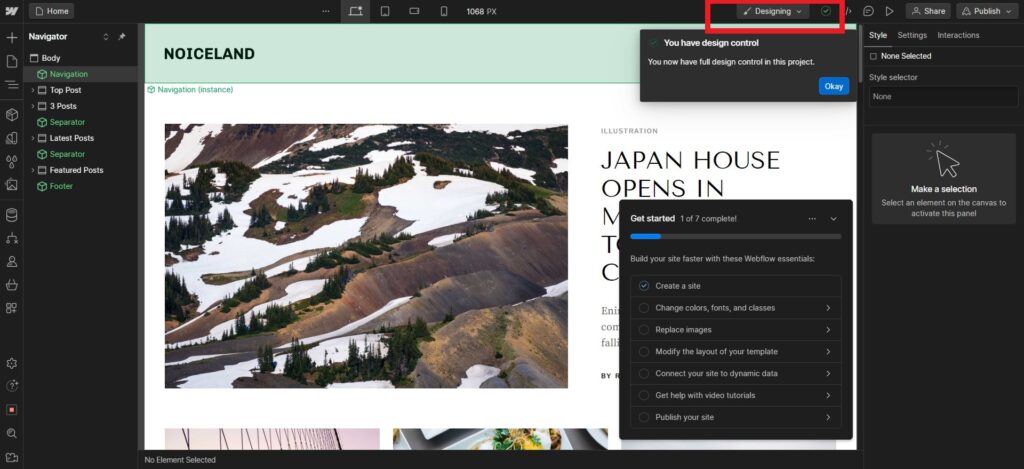
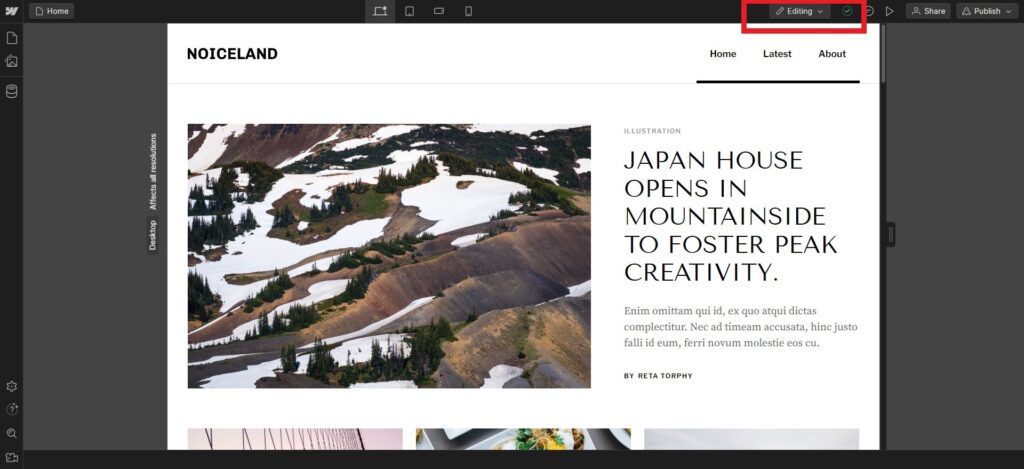
If you are a beginner, it is important to understand that Webflow CMS has two modes: designing and editing. The designing mode allows styling elements and layout, while the second lets you edit the site content. It comes quite handy and ensures a better experience. To switch between the modes, click the brush or pencil icon in the top panel (left corner).


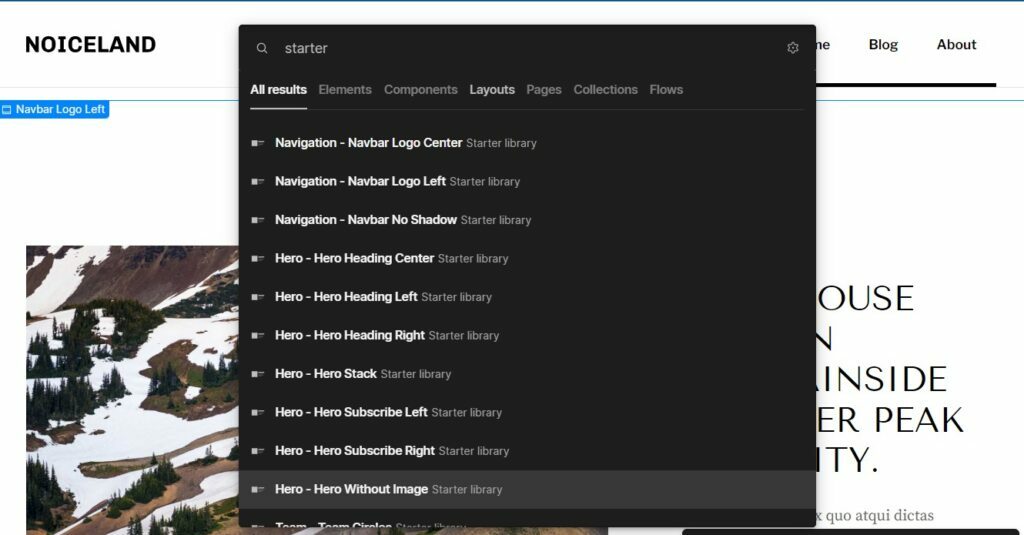
Tip: To find pages, CMS items, or design components, use the Quick Find by pressing CTRL + E (Windows) and Command E (macOS).
Webflow Blog Design – What Can You Do with It?
Webflow has a myriad of design opportunities, but we will focus on the most prominent ones.
Webflow Cloneables: There are over 2000+ Webflow templates that you can use for free on Made in Webflow. You can find many blog layouts here, including a blog archive, layouts with a sidebar, filters for blog categories, and a blog post template.
Pre-built Layouts and Sections: There is Webflow Starter Library with some header, footer, logo layouts, and more. To find them, press CTRL + E (Windows) and Command E (MAC). If you want to, you can build custom layouts from scratch.

Element Positioning: You can make your blog header fixed or some sections sticky, like a sidebar.
Typography: This design element is crucial for any site, especially for blogs. On Webflow, you can easily make the headings from h1-h6, bold and italicize text, control the spacing between letters and lines, and more.
Fonts: Besides tons of Google Fonts and Web Fonts available, you can add custom fonts from Adobe or Google. Plus, you have full control over font weight, size, and color.
Colors: Specify the text or background colors, add gradients, and create variables for widely used colors to avoid repetitive tasks.
Animations: You can add 2d or 3d transforms to make your blog more vivid and interactive. Specify hover, on-click, or onload animations.
Custom Code: For those unsatisfied with built-in styles or wanting to do it their way. Go to “Site Settings” to insert custom CSS or third-party scripts sitewide and click “Custom Code.” To add a custom code snippet to a page/blog, in the Webflow Editor or Designer, find and click the CMS icon (barrel-like) => scroll down to the “Post Content” section => click on it, press the plus sign, and choose <> to paste your code.
Tip: Webflow autosaves the changes in the project. However, when you finish styling or editing, click Publish and select the domain to see the changes on the live site. Ensure that everything is working and looks properly. You can use the Toggle Preview feature, the play icon in the top panel, to do it. To check whether your site is usable, use different devices when previewing.




Customize Your Webflow Blog
Before you publish your blog, you will want to make some changes:
- Create the blog identity. Upload your logo and specify the preferred fonts & colors for individual sections or globally.
- Play with the blog layout. You can reorganize the sections in the Navigator to make some of them more prominent. Also, you can delete individual sections/elements or replace them. Just right-click on the element/section you want to delete and press “Delete.” Next, drag and drop the needed element here or add another layout. Use Case: you just need a newsletter in the footer section.
- Add the missing pages. Create About, Contact, and other important static pages if needed. To add a new page on Webflow, click on the second icon (list-like) in the left sidebar and then press on the same icon with a plus sign.
- Include Media. Replace the default images and videos.
- Add interactivity. Add animations to some elements to improve the interactivity.
- Customize footer & header. You can add social links to the footer and important categories to the header.
- Clean up the site. Delete all the unnecessary pages, posts, and sections if you import the template.

Publish Your First Blog Post on Webflow
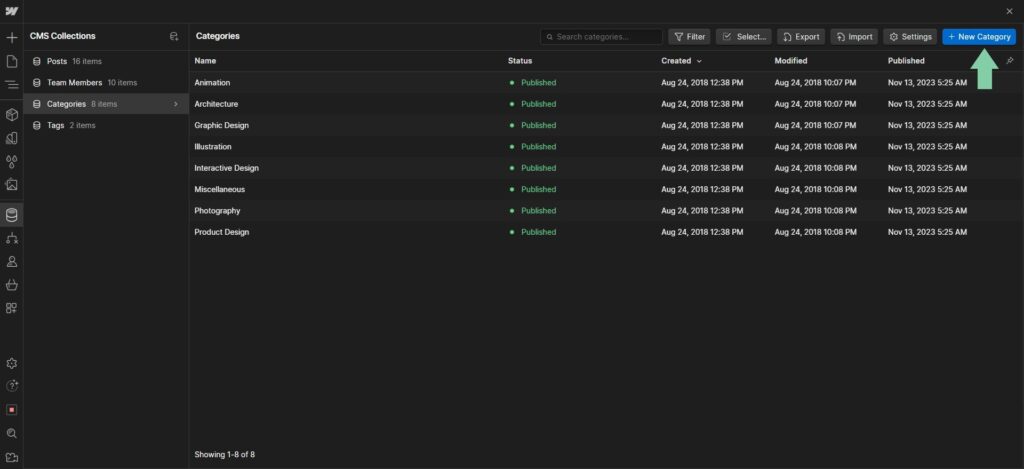
First, you may want to create a couple of categories and tags for your blog. Click on the CMS icon => go to the “Categories” or “Tags” tab => click “New Category” or “New Tag.” Here, you will give your category/tag the name and slug (URL) and then click publish to make it live.

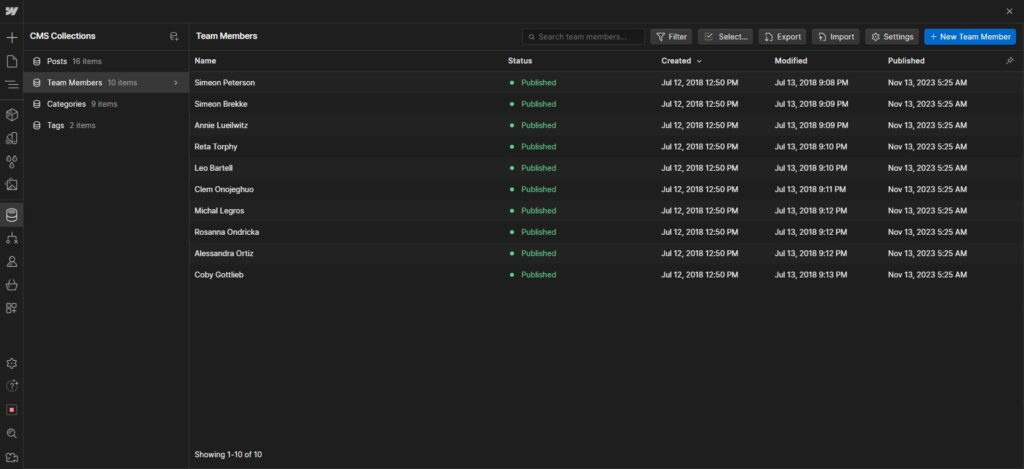
Secondly, all blog posts should have an author. Thankfully, our blog template has authors already. All we need to do is to edit the name, slug, avatar, and role in the company. Alternatively, you can delete all the team members and add yours.
If your template does not have authors set up, it will get a bit technical. You will have to create a CMS collection for authors and add the reference to it so you can connect them later. In our case, the author collection is called “Team Members.”

Editing the Blog Post in Webflow
Finally, let’s create a blog post on Webflow. Go to the “Posts” tab, click “New Post,” and write the content. The fields you should specify:
- Name – it is the heading 1.
- Slug – human-readable URL.
- Thumbnail – the image that will be displayed in the blog cards.
- Hero Image – the image at the top of a blog post.
- Title – it will be displayed in search results and your blog cards (e.g., related posts).
- Intro Text – it will be our meta description (more about it in the below section)
- Post content – You can insert images, videos, and code and embed third-party content In the Webflow rich-text editor.
- Author – choose the author from the list of the team members.
- Categories – for more general categorization.
- Tags – for more granular categorization.
Save changes, and if you are ready, you can press “Publish.” Your first blog post on Webflow is now live. Alternatively, schedule your blog post by specifying the date, hour, and minute. You can even reschedule your blog posts later.
How to Make Your Webflow Blog SEO-Friendly – Easy-to-Follow Tips
You can optimize the following on your Webflow blog + best practices for each:
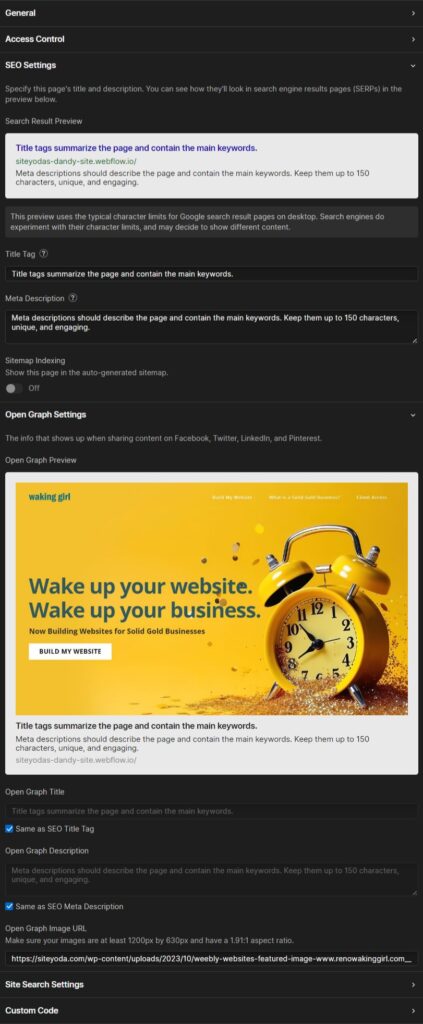
- Title tags should summarize the page and contain the main keywords. Keep them up to 60 characters, unique, and engaging.
- Meta descriptions should describe the page and contain the main keywords. Keep them up to 150 characters, unique, and engaging.
- Headings (h1-h6) should contain the main keywords and be up to 70 characters.
- Table of contents allows long-form content to be more navigable, enhancing the user experience. You can create it using third-party solutions, clone the TOC template from the Webflow community, or use jump links (#link) for this. In the last method, you should first specify the ID for the section/element in Webflow Designer. Click on the element/section => go to the Settings tab => specify the ID => add the link (ID) where needed. Make sure you choose the page section type of link.
- Alt text should naturally describe the image. Avoid stuffing your images with keywords.
- URLs should be human-readable and contain some of the main keywords.
- Link anchors should explain the page you are linking to and contain some of the main keywords.
- Link “nofollow” attribute. Make the link “nofollow” if you do not trust the linked site or the link is sponsored. It can be achieved with custom attributes in Webflow.
Configuring SEO Settings for Blog Collections
To add meta tags to static pages, you just need to press the gear icon next to the page => locate SEO Settings => specify them. Titles and meta descriptions are displayed on your site right away for static pages.

However, in CMS collections, you should perform an additional step to see titles and meta descriptions on the front end. The Notable template we use in this tutorial has 4 CMS collections, which are:
- Posts Template.
- Team Members Template.
- Categories Template.
- Tags Template.
First, you need to write the title and intro text (remember it is our meta description) and add a thumbnail to the blog post. To do it, go to the “Posts” tab, pick the post, and specify the content.
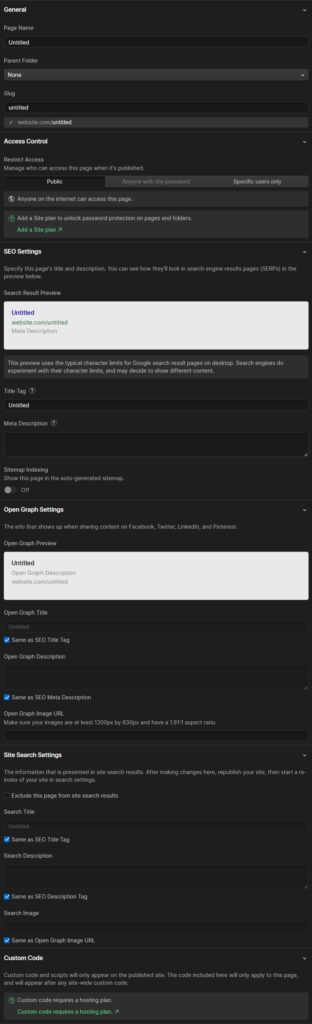
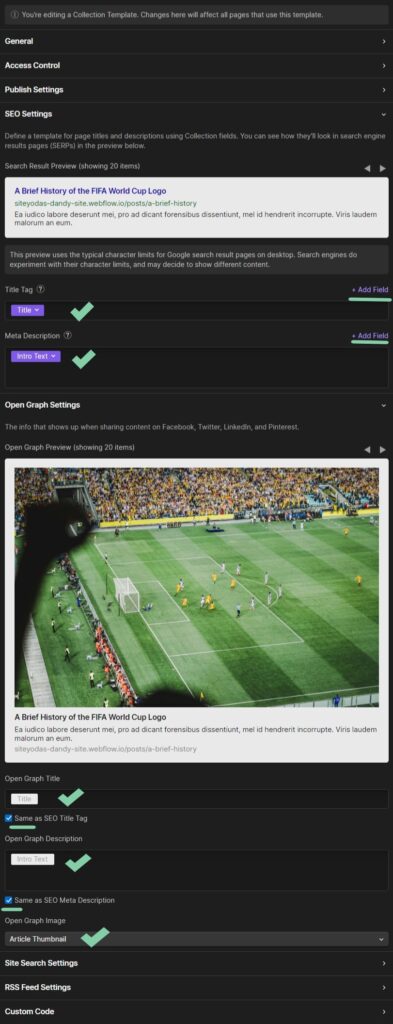
Next, go to “Pages” => under “CMS Collection Pages,” press a gear icon next to the collection => locate SEO settings => add the fields for titles, meta descriptions, and open-graph like on the image below. You should do it for all the CMS collections on your blog to make it SEO-friendly.

Best Free Webflow Blog Templates
What to remember when cloning a free Webflow template:
- You cannot add the template to an existing project.
- With a Free Account Plan, you can edit only two template pages. You then have to upgrade your Webflow subscription.
- The free Webflow templates come from third-party developers. Be sure to check the developer profile to verify the expertise.
- Visit the template demo and test its functionality (speed, mobile-friendliness, and generally UX) before committing to it.
- You will have to rely mainly on the community support with free Webflow templates.
- The free Webflow templates come under a Creative Commons Public Domain License. It means you can copy (clone) it, edit it, and use it freely for personal or commercial work. However, the template assets like fonts, images, and icons may have a different license. Check the template page or its demo for more information before using any of the assets included there.
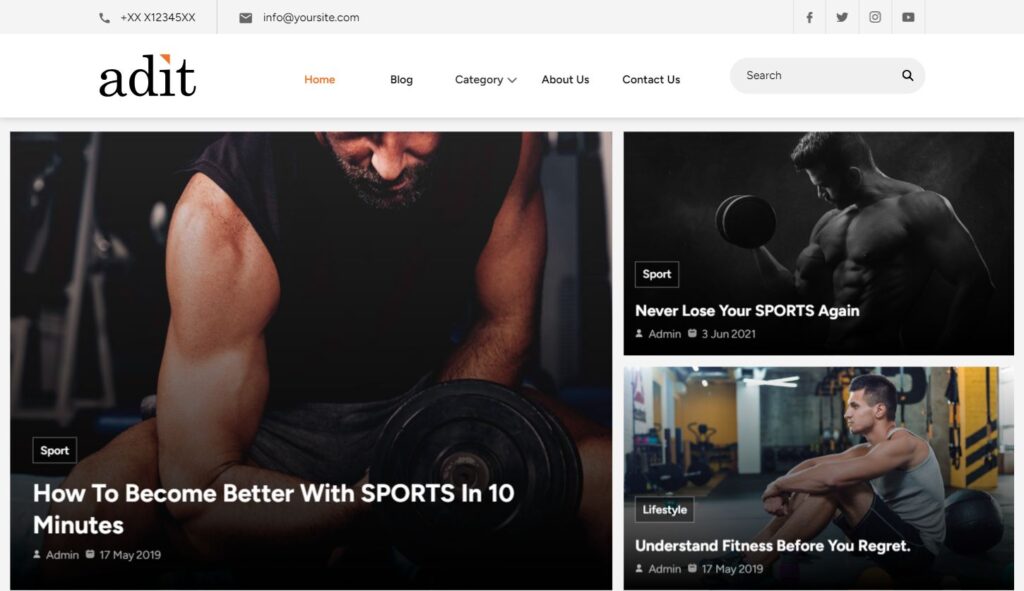
1. Adit Template by ZealousWeb – 46 Clones in Webflow

This Webflow blog cloneable features smooth animations, a sticky header, and a comprehensive footer. The color combination of orange, grey, and black is striking, alongside diverse blog card designs and interactive elements.
Type of Template: Full Blog
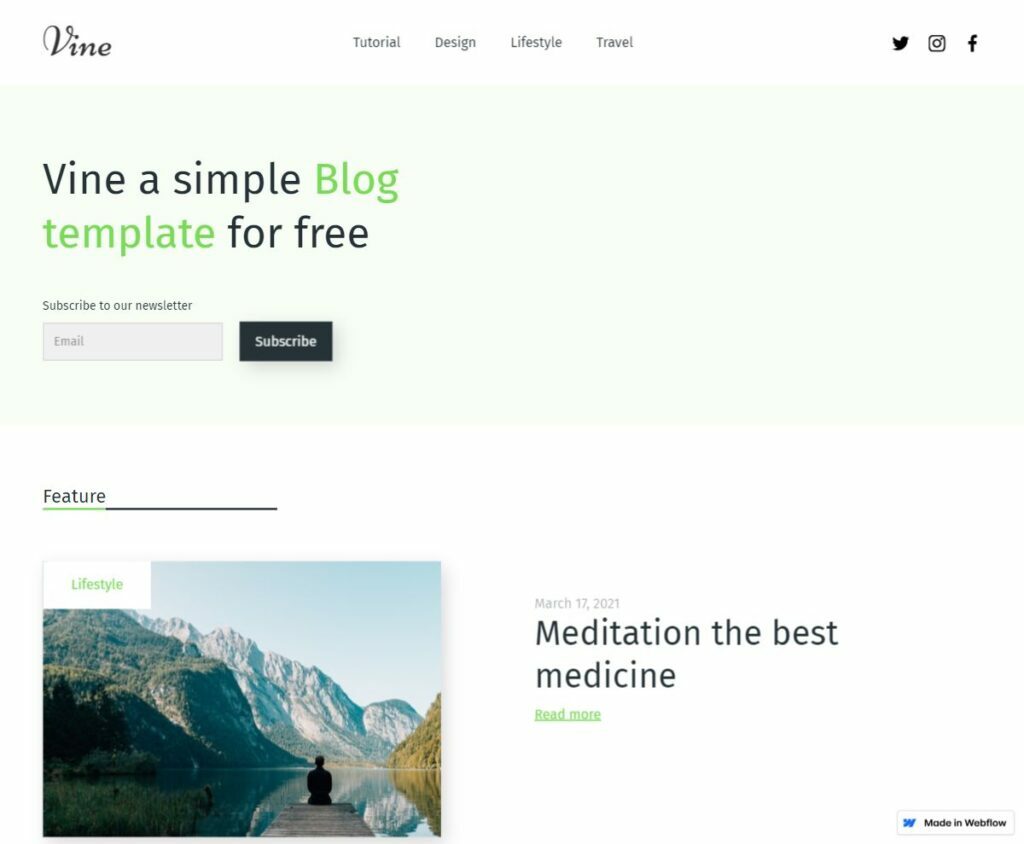
2. Vine Template by Steven Hilario – 295 Clones in Webflow

The Vine Template offers a crisp design with refreshing green accents, perfect for blog owners looking to create a clean and vibrant space. Its neat font ensures easy reading, inviting visitors to engage with content.
Type of Template: Full Blog
3. Blog OS Template by Ayk Martirosyan – 57 Clones in Webflow

This Webflow blog template dazzles with its lively animations, vivid hero images, and bright call-to-action buttons. The bold, large headings make each post stand out, perfect for a dynamic blog presence.
Type of Template: Full Blog
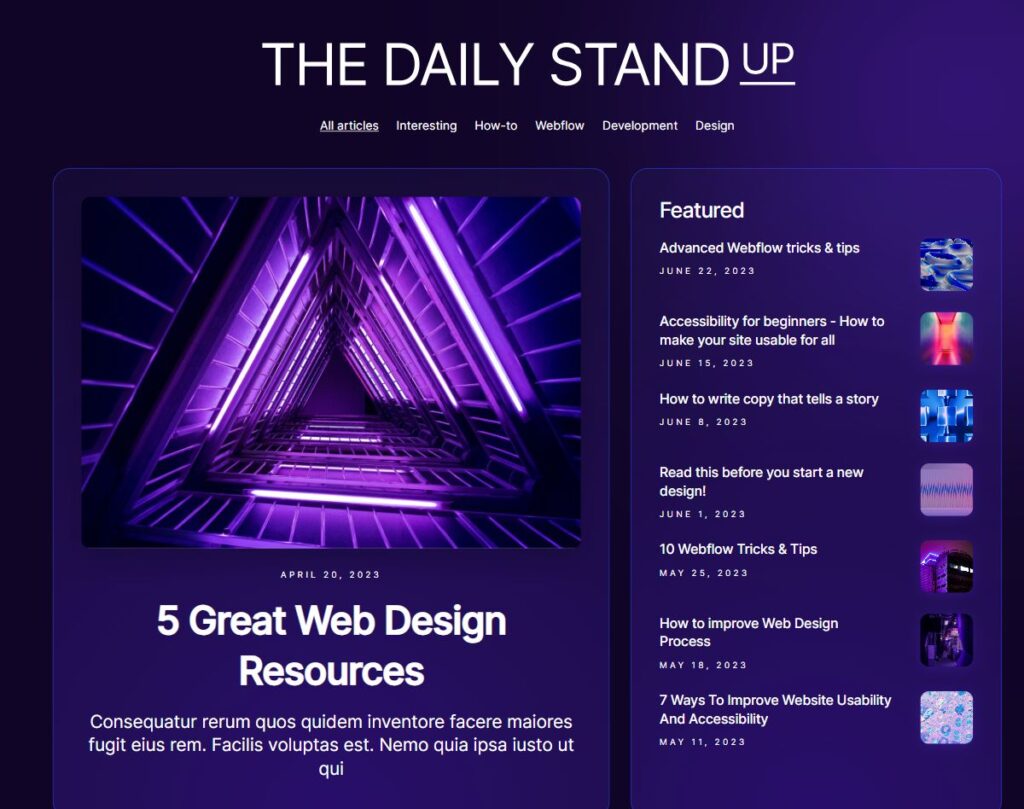
4. The Daily Stand Up Template by Webflow University – 114 Clones in Webflow

Unique for its sidebar, The Daily Stand Up offers an engaging layout with varied blog sections. The distinctive background color might not be for everyone, but it adds character. There is a bonus to this Webflow cloneable. You can watch the tutorial how to design it at https://www.youtube.com/watch?v=ljVrFz79fdA
Type of Template: Full Blog
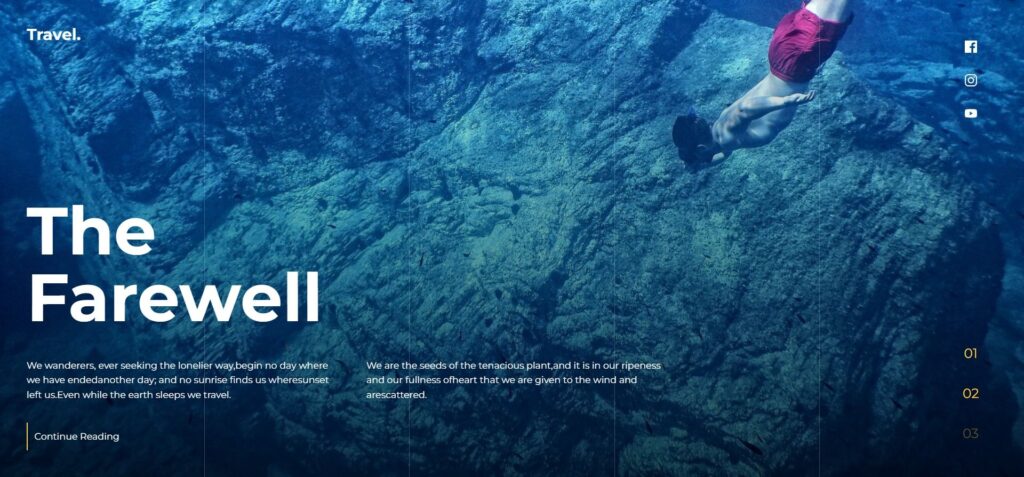
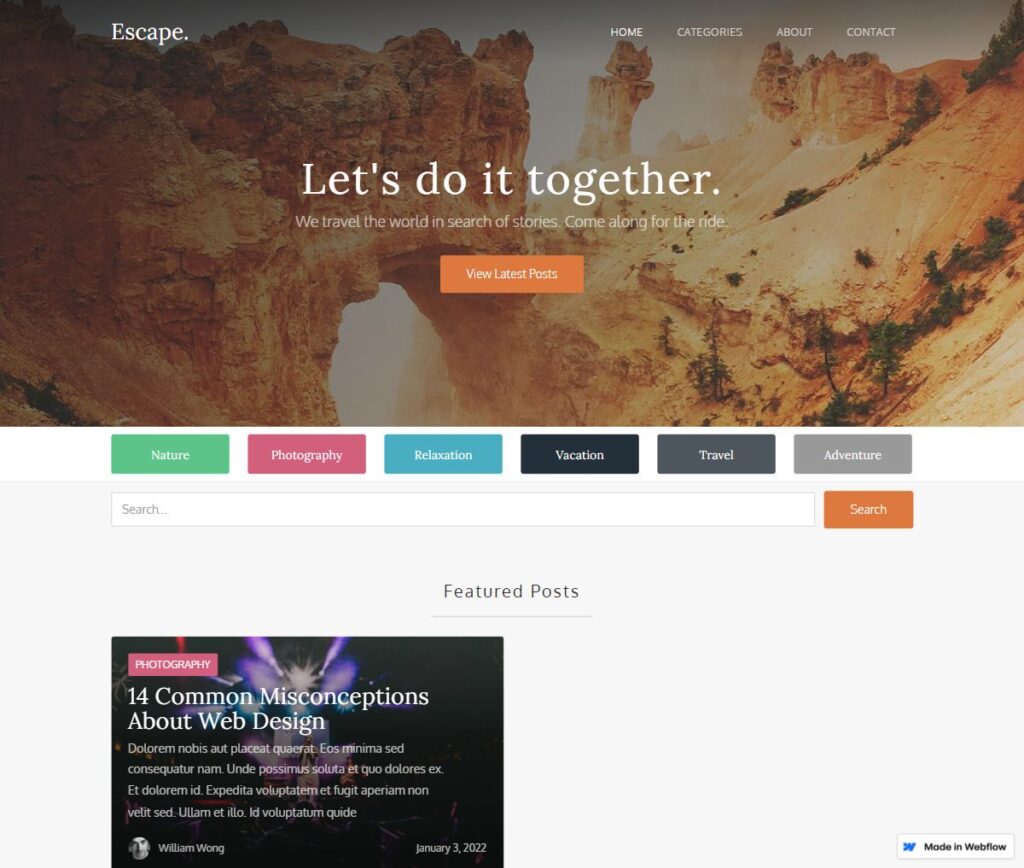
5. Prototype Travel Template by Christian Gilbang – 128 Clones in Webflow

With captivating transitions between sections, this Webflow template isn’t just for travel blogs—it is great for marketing or design content, too.
Type of Template: Blog Homepage
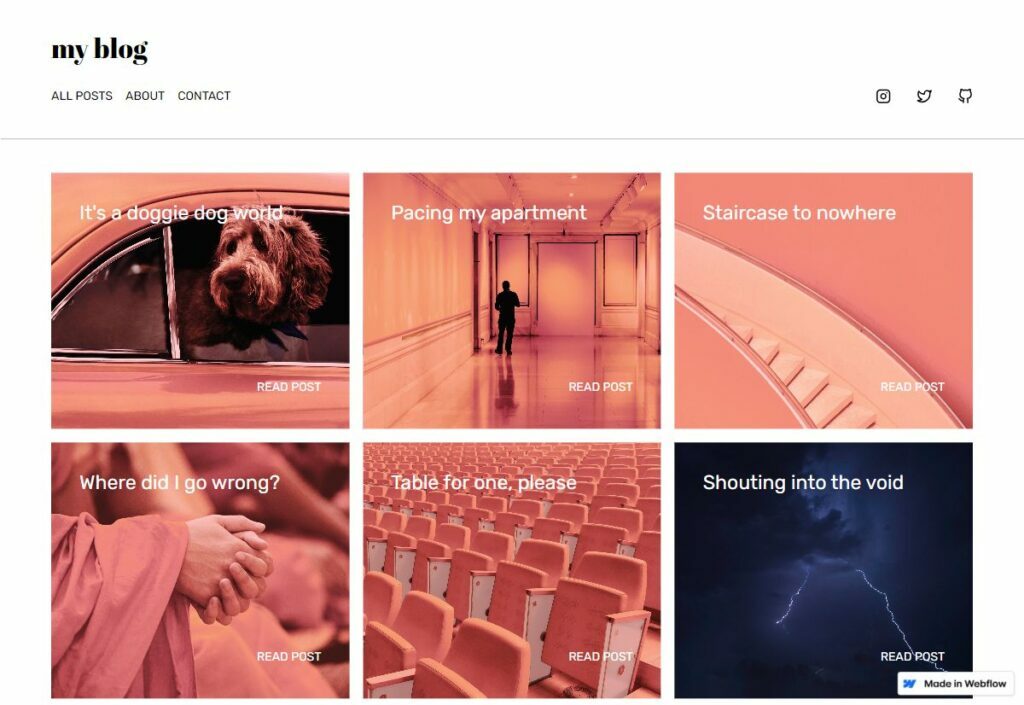
6. Grid Blog Template by Webflow – 183 Clones in Webflow

A traditional layout reminding Medium, showcasing the latest posts on the homepage for straightforward navigation.
Type of Template: Blog Homepage
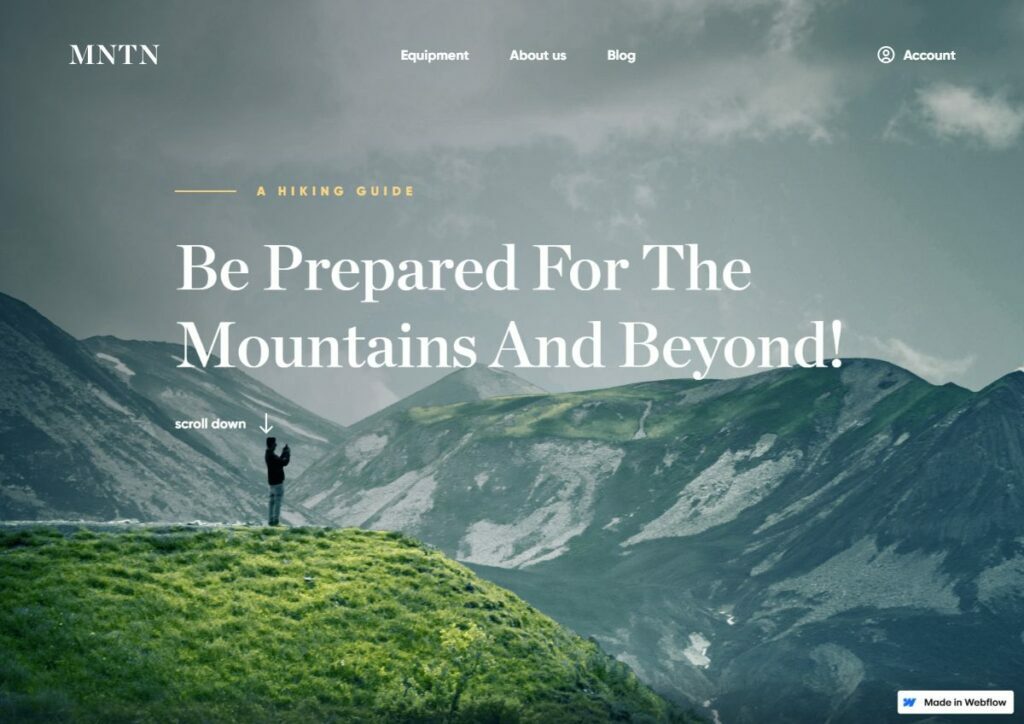
7. MNTN Template by Kryston Schwarze – 427 Clones in Webflow

A perfect example of a Webflow blog template. It offers excellent font readability and a unique scrolling animation where text disappears behind a mountain graphic. The color palette is a refreshing mix of white, yellow, and green tones.
Type of Template: Landing Page
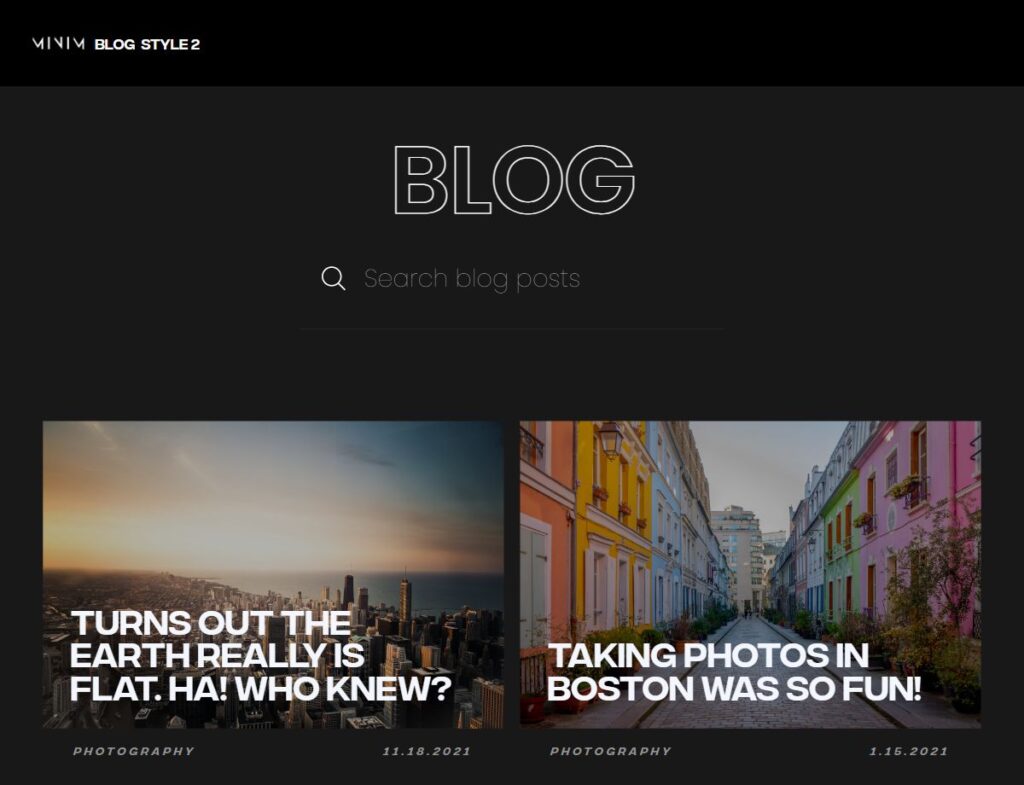
8. Minim Template by Bradley Stallcup – 127 Clones in Webflow

The dark template with bold typography and a search function. Hover animations on images add some sophistication.
Type of Template: Blog Archive
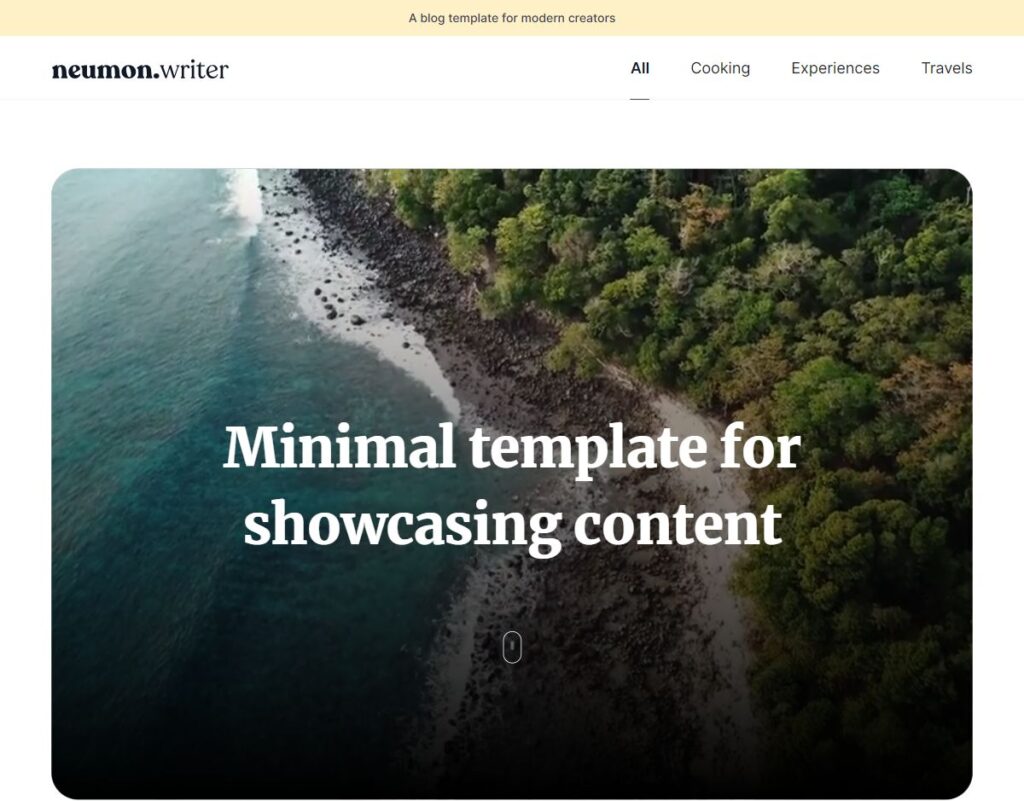
9. Neomon Writer Template by Elikem J. Daniels – 24 Clones in Webflow

A modern and elegant universal Webflow template that can adapt to various blog types. It features a sticky header, a clean footer, and detailed blog pages, complete with a style guide by the template author.
Type of Template: Full Blog
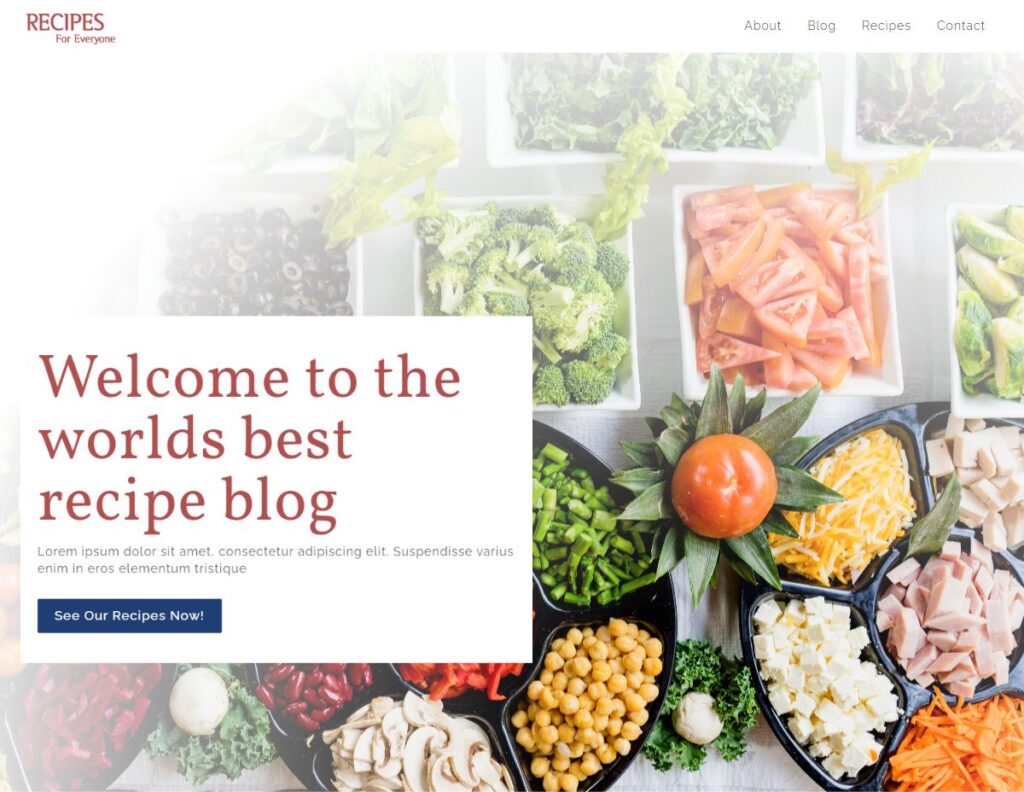
10. Recipe Blog Template by Jon Larson – 21 Clones in Webflow

This one boasts well-organized recipe and about pages, complemented by appetizing blog cards.
Type of Template: Full Blog
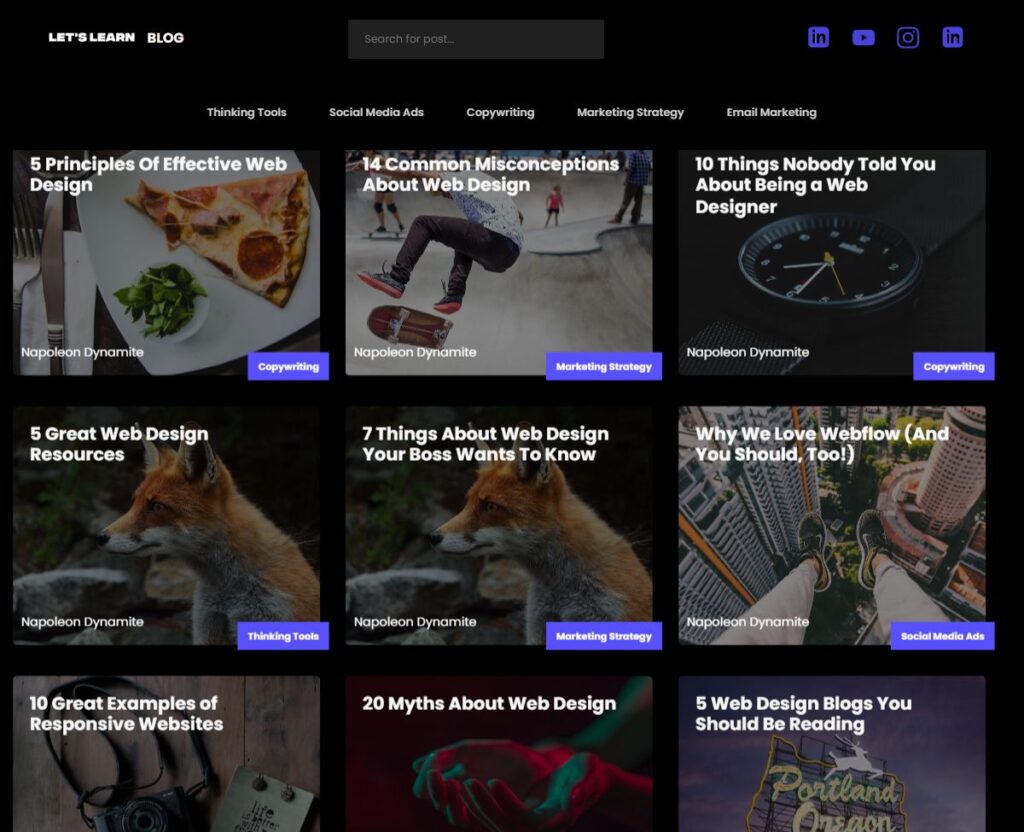
11. freshblogforyou Template by Bradley Stallcup – 358 Clones in Webflow

This dark theme comes with interactive animations on blog cards and seamless transitions on post pages. Text overlays on images add a sleek touch to categories and titles.
Type of Template: Full Blog
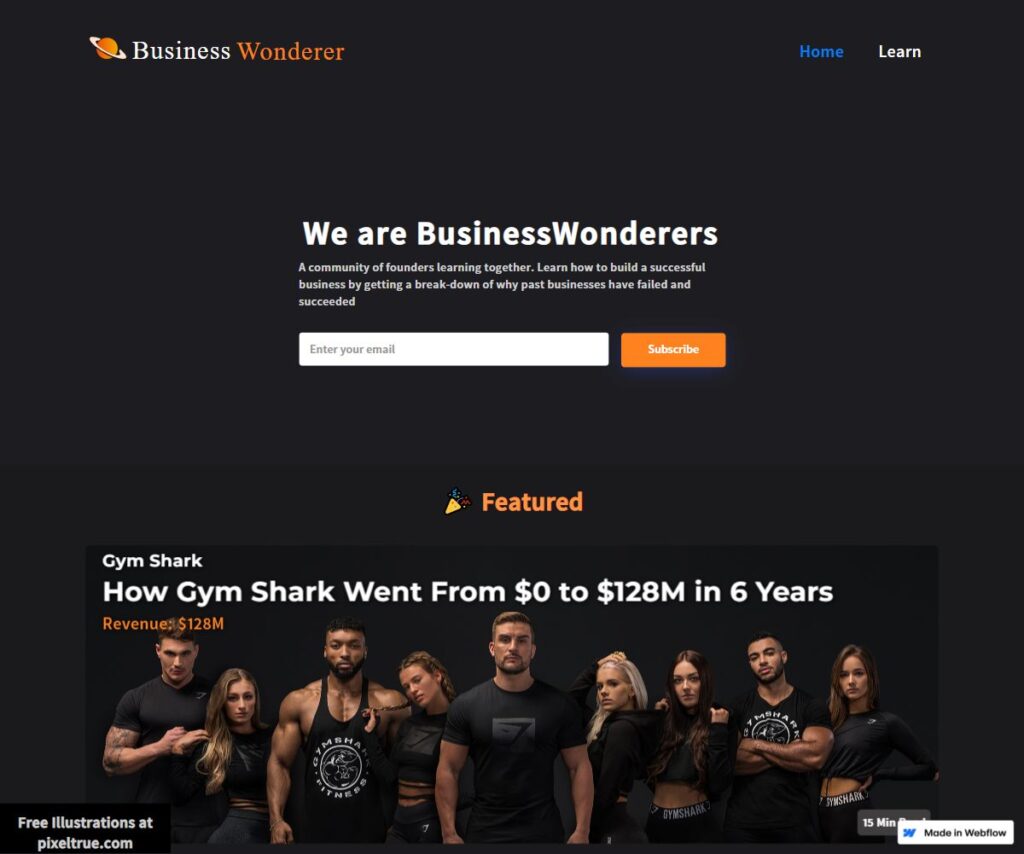
12. Business Wonderer Template by Graham Sawrey – 317 Clones in Webflow

With a dark grey background and white text highlighted by orange accents, this Webflow template could be a starting point for a tech or business blog.
Type of Template: Full Blog
13. Webflow to Ghost Template by Udesly.com – 64 Clones in Webflow

This template stands out with its pleasing animations and interesting font choices, which add a unique flair to the blog experience.
Webflow Blog Design Inspiration
1. www.toolsduty.com

You can dive into the world of professional tools! This Webflow blog offers expert advice and comprehensive reviews.
The Blog is About: Reviews of Physical Tools
- 9487706
- Semrush Rank
- 3.3K
- Total Visits
- 94
- Speed Score
- –
- Bounce Rate
- –
- Pages per Visit
- –
- Visit Duration
2. www.thecookingworld.com

This blog is your gateway to the realm of food, cookbooks, and kitchen equipment, ensuring you’re always prepared to indulge in your culinary passions.
The Blog is About: Food
- 356794
- Semrush Rank
- 63.7K
- Total Visits
- 46
- Speed Score
- 67.33%
- Bounce Rate
- 0.7
- Pages per Visit
- 0:00:28
- Visit Duration
3. www.the-landscape-design-site.com

A treasure trove of do-it-yourself landscaping ideas and design tips for front yards, backyards, and patios, created by the Landscape Design Gurus.
The Blog is About: Landscaping and Design
- 41137576
- Semrush Rank
- –
- Total Visits
- 83
- Speed Score
- –
- Bounce Rate
- –
- Pages per Visit
- –
- Visit Duration
4. www.thefitnessjunkieblog.com

Curated by Sophie Summers, a certified nutrition coach and fitness instructor, this blog takes you on a journey through fitness lifestyle reviews and articles.
The Blog is About: Food
- 672025
- Semrush Rank
- 37.9K
- Total Visits
- 57
- Speed Score
- 84.37%
- Bounce Rate
- 0.42
- Pages per Visit
- 0:00:38
- Visit Duration
5. www.vallartanayaritblog.com

Explore Nuevo Vallarta, Mexico, through the lens of this Webflow blog, providing insights into travel tips, gastronomy, and local events.
The Blog is About: Travel Destination
- 1196230
- Semrush Rank
- 21K
- Total Visits
- 24
- Speed Score
- 58.46%
- Bounce Rate
- 0.05
- Pages per Visit
- –
- Visit Duration
FAQ about Building a Blog on Webflow
What are the capabilities of a Webflow blog?
It will be a beautiful, optimized, and quite functional blog with most of the blogging essentials in place:
- Rich-text editor
- Post scheduling
- Related posts
- Blog post authors
- Tags and categories
- Site search
What are the limitations of a Webflow blog?
WordPress, Squarespace, and Wix do not have a limit on the number of blog posts, but Webflow does. It places the limit on both CMS items and pages on every plan. One blog post = one CMS item. Also, if you want to enable comments on your blog, you should use a third-party solution or build your own, which is a bit disappointing.
Is Webflow better than WordPress for blogging?
I would start my blog on WordPress, which I already did 🙂 WordPress handles most of the CMS stuff for you, but on Webflow, you have to create these CMS collections to use dynamic content. Also, more free resources are available on WordPress, including third-party plugins and themes. WordPress Gutenberg Editor is much more flexible than Webflow’s. Finally, the learning curve is quite steep, even for tech-savvy users.
How do I create a blog category or tag in Webflow?
Click on the CMS icon => go to the “Categories” or “Tags” tab => click “New Category” or “New Tag.”
Here, you will give your category/tag the name and slug (URL) => click publish to make it live.
Can you schedule blog posts on Webflow?
Yes, you can. Schedule your blog post by specifying the date, hour, and minute. You can even reschedule your blog posts later.
What is the difference between blogs on Webflow and WordPress?
The main difference, I think, is that Webflow is more oriented to developers and designers than ordinary users. All these design features, UX, and UI, can overwhelm those who just want to publish their blog and make some money. There is a bit of overhead for content creators. Plus, it is not a platform specially designed for blogging like WordPress or Blogger.