- Why SEO is Important for Digital Marketing Strategy in 2024 - 7 January 2024
- How to Create a Blog on Weebly (Tutorial for Beginners, 2024) - 28 November 2023
- 29 Best Jimdo Website Examples For Design Inspiration in 2024 - 24 November 2023
Table of Contents

If you plan to create a blog site with the Zyro website builder, aka Hostinger, this blog post and video are for you. It will take about 20-30 minutes, and you will have a blog ready to be published. We will do it in several steps.
Note: Before creating a blog or any other site, you may need some inspiration. We have you covered in the Zyro inspiration article, where we describe 15 cool websites made with Zyro.
1. Choose the Template for Your Blog
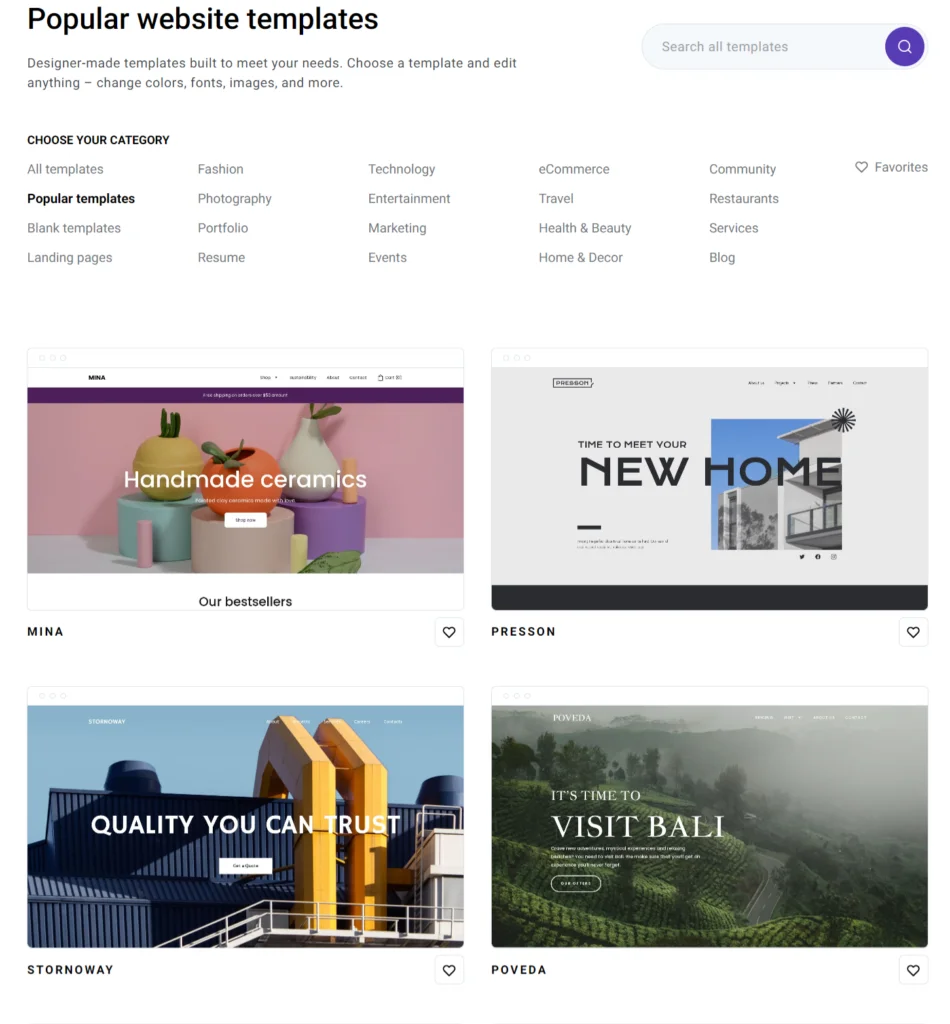
Zyro and Hostinger Website Builder have 140+ templates that are really good-looking and mobile-friendly. See yourself…

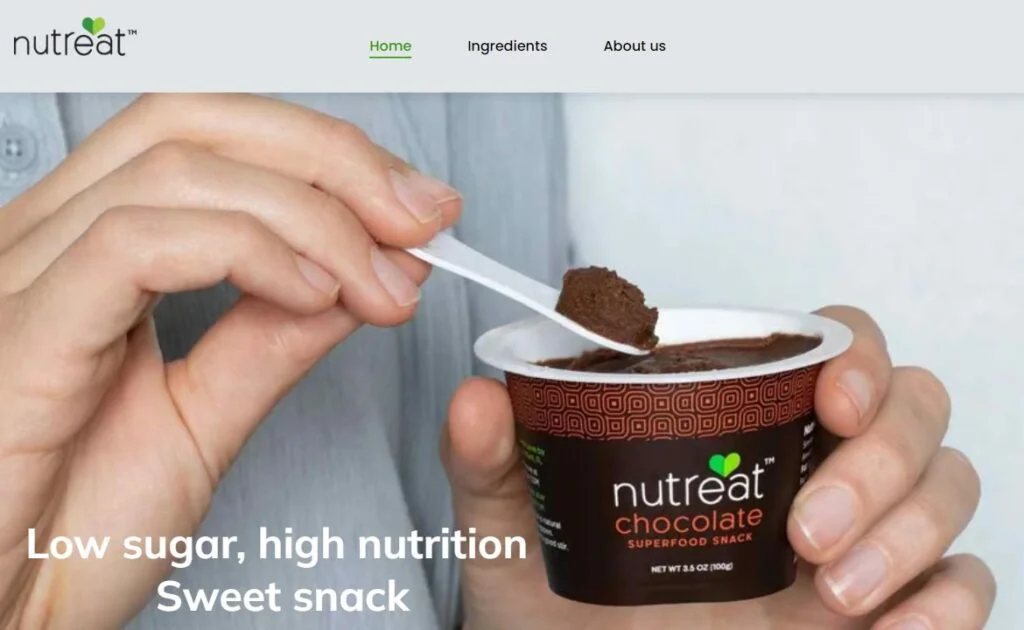
In this tutorial, we will take the blank template, but you can use any. It will be easier to build your blog with pre-built layouts and design elements.
Let’s Start with Homepage
The second step and the first page of our blog will be a homepage.
Let’s add the blog functionality. If you have created a site with Zyro AI, you may already have a blog on it. When adding the blog to the Zyro site, four blog posts are added with it. You can simply delete them or edit them later.
2.1 Now, Create a Site Header
I start with the header. It currently has nothing in it.
We upload our logo => specify its size and position in the header (left, middle, or right). It is surprising that we can find other settings related to navigation here, such as spacing between nav elements, or we can make the header sticky. We can also hide pages or change their order.
Let’s create our pages: about and contact. I will go with a transparent header, but you can add the color to it.
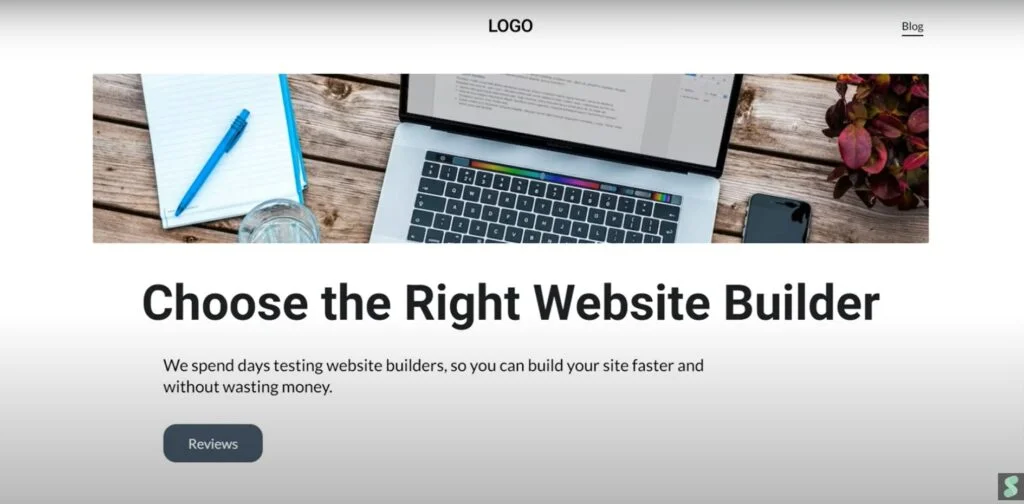
2.2 Website Headline Section
Now, we can start creating the body content of the site. For the first fold, I will add the headline section with an H1, image, button, some text, and background color.
Tip: Make sure every page contains one H1 at the start because it is important for SEO. This is one step to optimize your Zyro site.
I am adding the headline section. It already contains all the elements, but let’s customize it a bit, starting from the background color.
Then, I upload a more relevant image and change the text. I will make it H1 instead of H2, decrease the font size a bit, and choose the option align: center.
I do not like the font size of the button. Let’s increase it to 20px. Also, I want to make this button rounded. Finally, I should add a link here.
2.3 Add Your Blog Section to the Homepage
It is typical for blogs to have a list of the latest articles on the homepage. Before we can do so, let’s add the blank section to insert H2 into it.
Press “Add section” => paste the text element => write the text.
Now, we add a blog section below our H2. You can control several things in the blog section, including:
- The number of posts and columns
- Spacing between posts
- What metadata to display
I will go with 3 posts per row and disable the reading time.
2.4 YouTube Section If You Have a Vlog
If you are running a vlog like us, it is a good idea to feature some of your videos on the homepage. Hostinger Website Builder has a prebuilt section for it.
The Steps:
- We add H2.
- Then, go to the sections and choose the best video section for you. I also want to add the button above the videos.
- Let’s style the paragraph and videos a bit.
Regarding video settings, you can set the video to autoplay and loop.
Tip: I would not advise auto playing video as it will slow down the loading speed of the page.
2.5 Showcase Your Team
To build trust, we can include the Team Section on our homepage. We will use one of the prebuilt testimonials sections for it.
You should now replace images and write your text.
2.6 Finally, Make a Footer
The final part of the homepage is the footer. Zyro has 10+ ready footer layouts, and I will go with “subscribe to newsletter.” You can enable it sitewide or per page. I will not touch the text in the footer.
Let’s edit the form so emails arrive at the right place. Specify your email address in the General form settings and change the default message if you want.
You can also add new fields, make them required, and turn on the validation. To turn on the form validation, choose the filed type correctly. For example, for email – email, for phone – phone, and others will be plain text.
The default size of social icons seems too small. I should increase their size, let’s say, to 25px and change their position a bit.
There are other settings as well, such as spacing between icons. You can also display the icons vertically and change the background color. But they will do for me. I will just specify my social profiles.
Let’s Add One Blog Post to Our Website
Ok, we are done with our homepage. Let’s create a blog post.
Do you need categories for your posts? If you do, it is time to create them by pressing the gear icon in the blog tab. I will name it Hostinger Builder.
Now, click “Add new post” and then press “Change post title.”
- Give the title
- Meta description
- URL – make it human-readable
- Assign a category
- Add a post author if applicable
- Upload a featured image
Write or paste your text into the section saying “My post content.” Or, you can delete it and start from scratch. In the last case, you should add the section and then the text element to it. I prefer starting from scratch.
I will paste some text and edit it a bit by making it more readable. I will change or add:
- H2s
- Lists
- Font Size
- Images using one section or multiple sections. Which is best for you?
- Bold and Italics
- Links
If you want, you can even add an author bio-like element thanks to the testimonials sections and link to an author page, as well as social sharing buttons.
Final Words about Creating a Blog Website on Zyro
This is it. You now know how to create a blog site on Zyro and Hostinger Website Builder. It is pretty easy and can be done in 20-30 minutes.
SEO Services for Your Zyro Blog to Maximize Online Presence
SEO has changed drastically in the last 3 years, but the core principles stay the same: people should like your site, and you should not try to fool Google. Order SEO services from me, and do not worry about the next Google update. No grey-hat or black-hat SEO techniques! I follow only the best SEO practices:
What You Get
Keywords in the top 10
Traffic increase
White-hat SEO
Better user experience
Perfect website health
Progress reports